Flows for APEX - Changing Colours on the BPMN Viewer APEX Plug-In
** NOTE - THIS APPLIES TO FLOWS FOR APEX V5. UR IMPLEMENTATION CHANGED IN v21.1 ***
The Flows for APEX BPMN Process Viewer is an APEX Plug-in that allows you to display a BPMN process, and also show on the process the current progress through that application. We ship it in Page 10 of the Flows for APEX application -- which is a flow design and monitoring application. We think that many applications that you develop using Flows for APEX will include this, possibly in a modal pop-up, to show users where they are in a process.
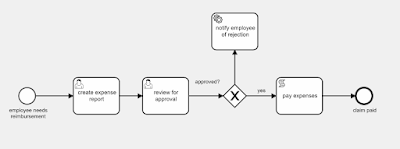
So a process might display something like this:
The Flows for APEX engine keep track of which process steps have been completed, which are current tasks, and which is the last completed task on each subflow. These are used by the BPMN Viewer to show process progress on the Viewer.
Out of the box, and as shown in the screen shot above, the BPMN viewer shows progress as follows:
- current tasks are shown in green
- last tasks completed on each subflow are shown in grey
- all completed tasks are also shown in grey.
The background canvas colour is also changeable. By default, it is set as #f0f0f0.
If you want to change this colour scheme, you can overwrite the default settings (which are set by default in the BPMN Viewer's CSS file mtag-bpmnviewer.css)by including css parameters in the inline css section of the APEX page definition for the background canvas, and for the 3 sets of tasks above (current, all completed & last completed).
To overwrite the defaults:
- Open the Page containing the BPMN Viewer Plug In.
- In the Rendering section, click on the top entry - the Page definition.
- On the right hand properties panel, scroll down to the CSS section. In the inline section add entries for the the set you wish to change, using the syntax below with the colour of your choice.
.mtbv-rendercanvas {
height: 80vh;
background-color: yellow;
}
.mtbv-is-current:not(.djs-connection) .djs-visual > :nth-child(1) {
fill: red !important;
}
.mtbv-is-last-completed:not(.djs-connection) .djs-visual > :nth-child(1) {
fill: blue !important;
}.mtbv-is-completed:not(.djs-connection) .djs-visual > :nth-child(1) {fill: orange !important;}
Red, blue and orange on a yellow canvas is going to be pretty ugly ( it looks like this, below). But you can now change the colours as you want!
Final Note: At one point during development, I thought that using a separate colour for the last completed task on each subflow was going to be useful - hence the separate tag for this set. While writing the engine code, it actually was useful for me while debugging the flow engine. But as our focus changed to running more realistic business processes, it looks like this is not such a useful distinction -- hence setting the last-completed and all-completed sets to both use grey out of the box.



Comments
Post a Comment